
AniHaven
The Minimum Viable Product (MVP) of the application is to report animal incidents observed on a regular basis without putting in time and effort. Other features of the application includes adoptions, ambulance service, and vaccination camps.
Overview
Type
Personal project
Duration
8 weeks
Tools
Figma
Brief summary
Problem statement
How to provide an efficient way for users to report and help animals in need, through an easy-to-use interface?
Solution
I designed a platform to facilitate easy reporting of animal incidents observed on a regular basis without putting in time and effort.
Targeted users
Working adults, animal lovers, and animal welfare activists.
Skip to prototype
User research

Pain points
Based on the interviews conducted, I categorized the user's pain points into four prominent groups.

User personas
I created two personas along with their user story to effectively empathize user's pain points.

User story

User story
User journey
Below table explains the different steps a user undergoes throughout his journey in getting an animal admitted to the shelter. This study revealed the improvement opportunities existing in each step.

Competitive audit
I conducted a competitive audit comparing two of the most popular shelters around my area. Based on the audit and the opportunities for improvement found, I prepared a report containing their strengths and weaknesses.
This study offered great insights to develop initial designs for the application.
To download the details of the audit, click here.
To download the audit report, click here.
Paper wireframes
I sketched several versions of different pages and finalized the pages by incorporating the best usability features of each version.
Wireframes for the home page can be seen below.

Mockups
Low-fidelity mockups
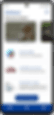
The finalized paper wireframes were converted to digital screens using Figma.
Below are a few of the digital low-fidelity mockups.




Test the prototype
High-fidelity mockups
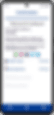
Based on the issues discovered during usability testing with users, I modified the low-fidelity screens to obtain the high-fidelity mockups.




Test the prototype
Next steps
Testing with a broader user base and refine the designs
The application will be tested with a broader set of users including family members, users in the locality, and posted online for suggestions and improvements. Before release, final alterations will be performed based on accessibility considerations, if any.
Move to top
Home
Projects
About
Resume